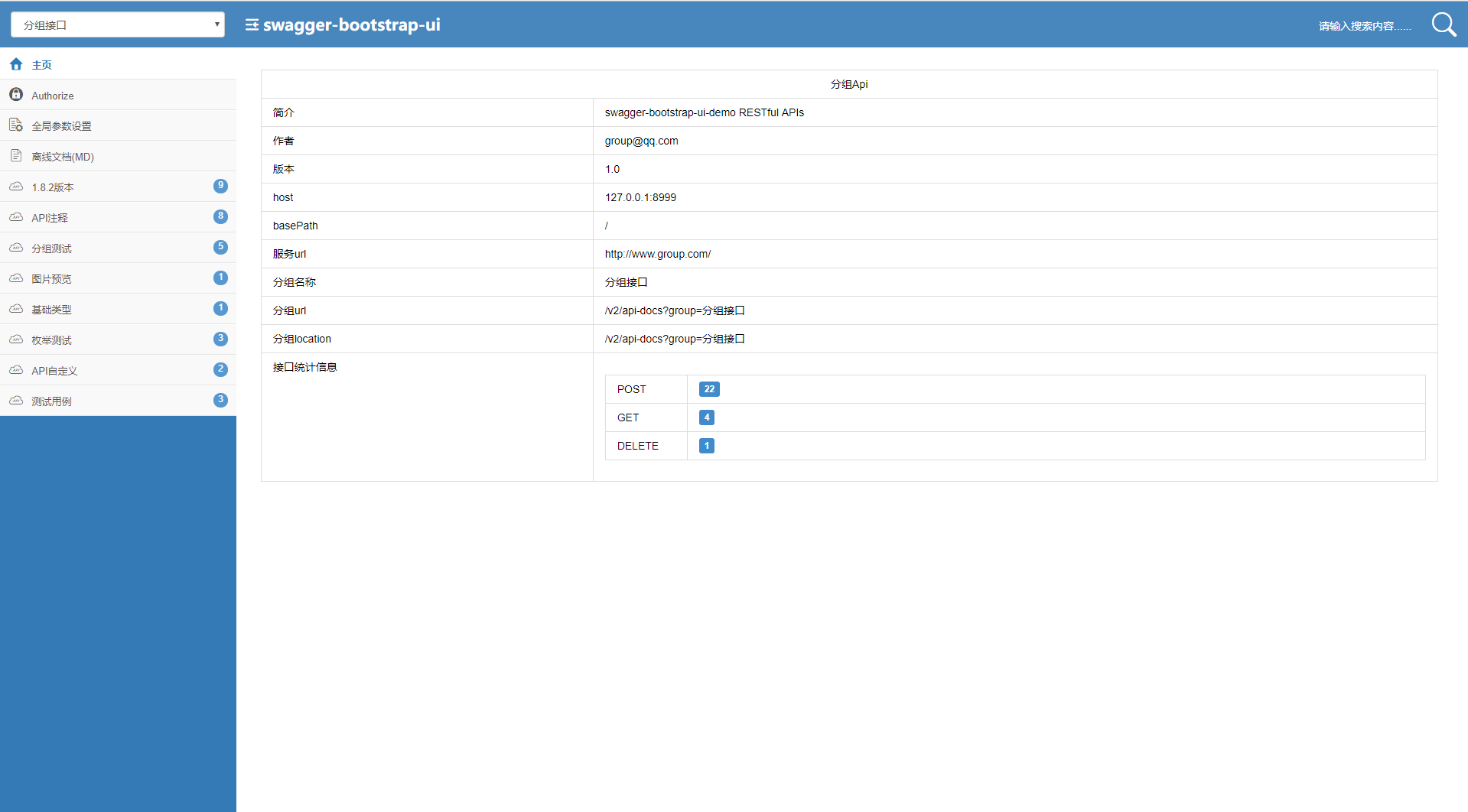
使用过swagger-bootstrap-ui的朋友应该都知道,它是基于左右菜单式的布局方式,这和目前大部分后台管理系统有些类似,使用这种风格的原因,我想应该是更符合国人的操作习惯吧.
相比较swagger-ui的上下依次铺开的结构,我想这种方式更适合接口对接人员.

每个接口文档主要通过文档说明和在线调试两个核心tab组件展开介绍,同时打开文档说明则会以多tab的方式逐次展开文档说明,来回切换查看不同接口文档说明,方便快捷.
如下图:

文档说明:会根据Swagger的标准JSON文件,详细的列出该接口的信息说明,主要包括:接口地址、接口类型、produces、consumes、接口参数字段说明、请求示例、响应参数说明、响应状态码、响应示例

在线调试:开发者可以基于此文档进行接口的调试,ui会根据接口的信息自动列出请求参数、请求地址等信息,开发者只需要填写相应的字段值即可联调测试
