实操步骤
一、证书申请
很多服务商提供了免费的SSL证书,本文以腾讯云的SSL证书为例。
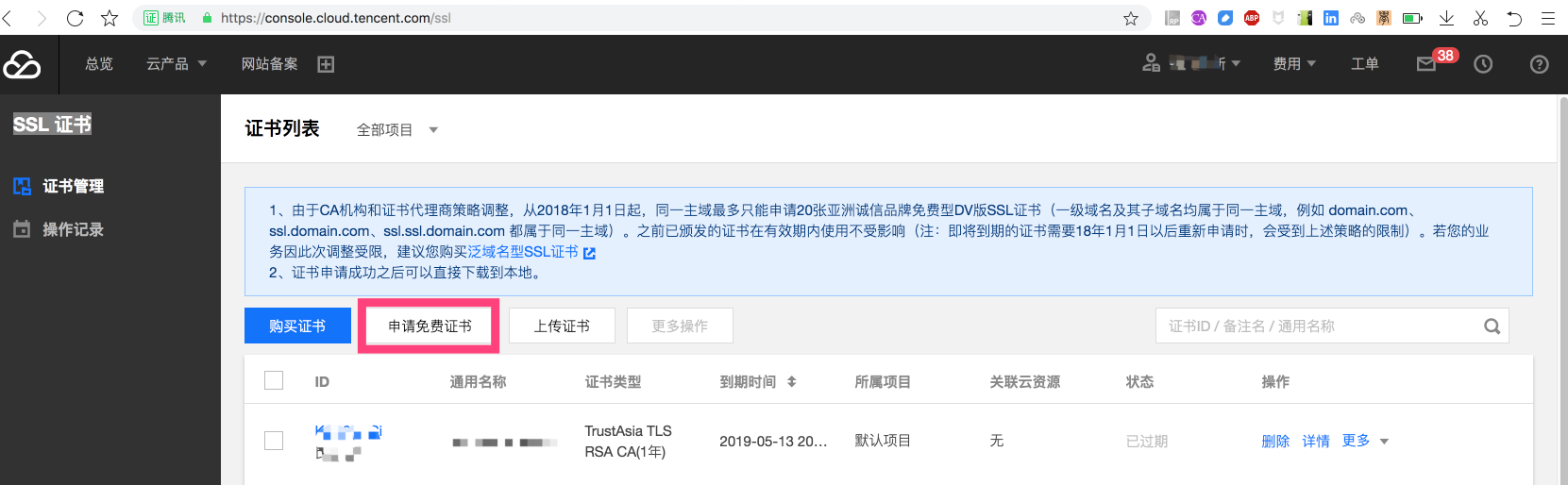
1,登录到腾讯云的SSL证书服务平台:

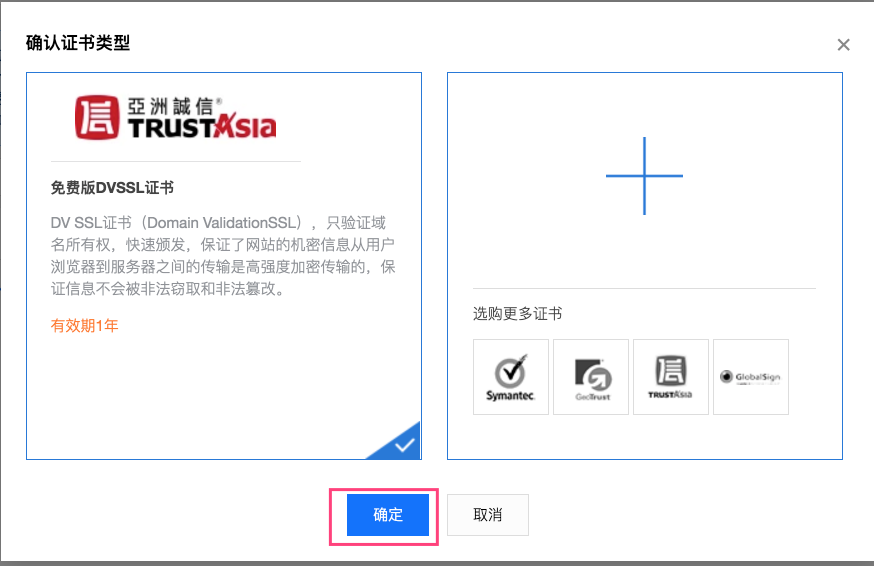
2.点击红框标注的部分,免费申请证书
仅支持绑定一个一级域名或者子域名,例如 domain.com、ssl.domain.com、ssl.ssl.domain.com 分别为一个域名,注意 domain.com 不包含 ssl.domain.com 等子域名,如果需要支持所有二级或三级域名,请购买通配符证书。


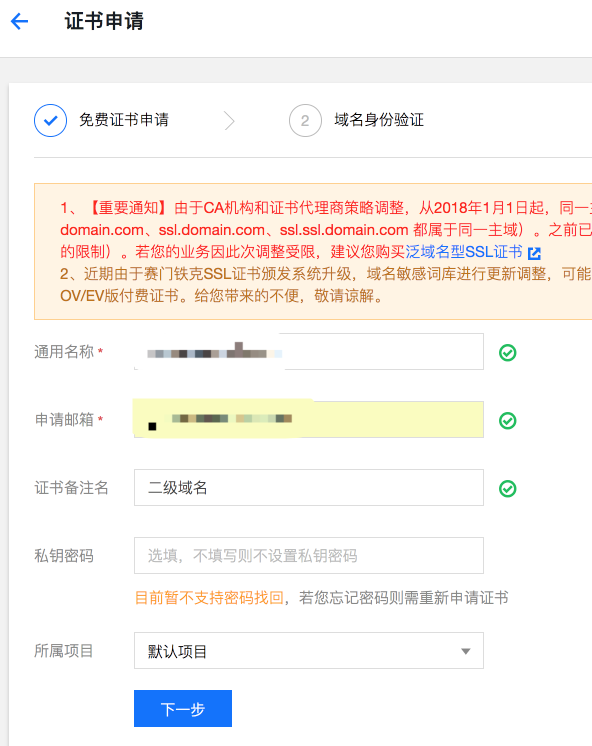
3.输入证书想绑定的域名,单击下一步

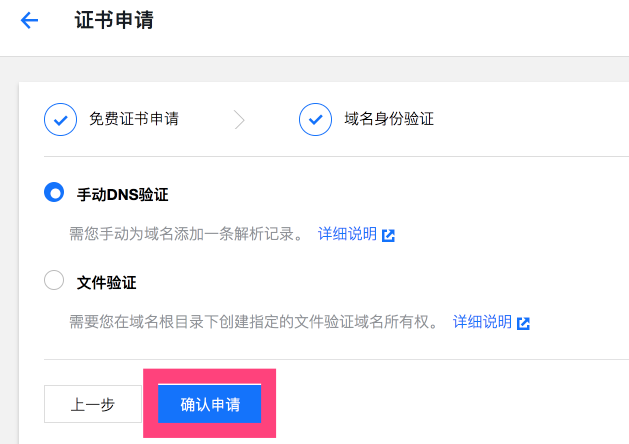
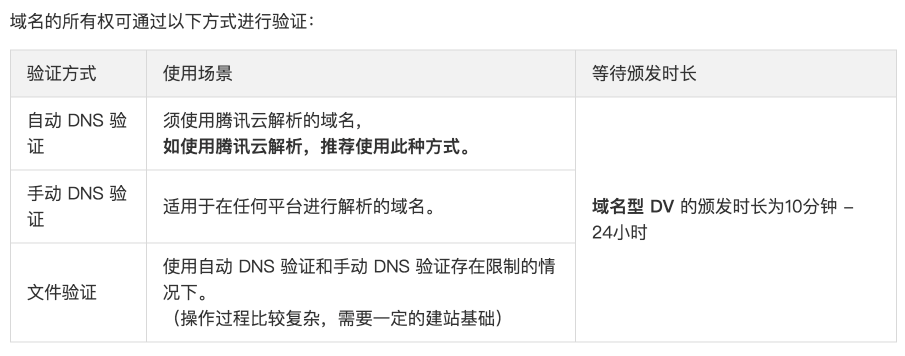
4.选择手动DNS验证,点击确认申请。
请参考域名验证指引文档:https://cloud.tencent.com/document/product/400/4142(腾讯云)

可以看出,第二种比较简单并且没有限制,所以我们选择的是手动DNS验证的方式。点击后,处于待DNS验证的状态。

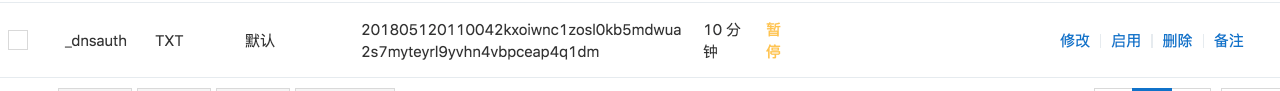
5.配置域名解析
登录你的域名控制台,我的是阿里云的,配置域名解析:

然后就是等待证书颁发,大概一天内搞定。基本很快吧,我的十分钟以内就成功了。
二、HTTPS服务的配置
证书颁发后,就可以为你的网站配置HTTPS服务了。部署方式有多种,分别如下:
腾讯云的文档:

阿里云的文档:

文档位置:https://cloud.tencent.com/document/product/400/4143(腾讯云)
https://help.aliyun.com/product/28533.html(阿里云)
这里面nginx的方式最常见,我以这种方法举例:
1.登录SSL证书控制台。
2.下载证书

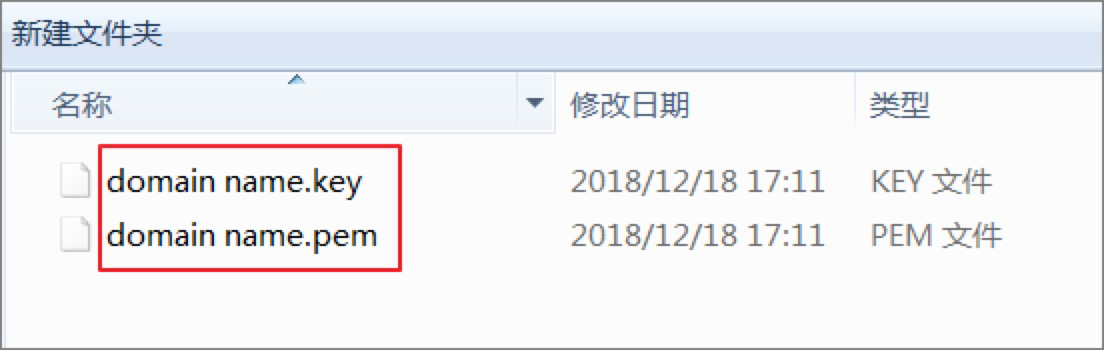
3.解压已下载保存到本地的Nginx证书压缩包文件。
解压后的文件夹中有2个文件:
- 证书文件:以.pem为后缀或文件类型。
- 密钥文件:以.key为后缀或文件类型。

4.在Nginx安装目录下创建cert目录,并将下载的证书文件和密钥文件拷贝到cert目录中。
说明 如果您在申请证书时选择手动创建CSR文件,请将对应的密钥文件放到cert目录中,并命名为domain name.key。
5.配置nginx
打开Nginx安装目录/conf/nginx.conf文件并找到以下属性:
# HTTPS server
server {
listen 443;
server_name localhost;
ssl on;
ssl_certificate cert.pem;
ssl_certificate_key cert.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
location / {
按照下文中注释内容修改nginx.conf文件:
# 以下属性中以ssl开头的属性代表与证书配置有关,其他属性请根据自己的需要进行配置。
server {
listen 443;
server_name localhost; # localhost修改为您证书绑定的域名。
ssl on; #设置为on启用SSL功能。
root html;
index index.html index.htm;
ssl_certificate cert/domain name.pem; #将domain name.pem替换成您证书的文件名。
ssl_certificate_key cert/domain name.key; #将domain name.key替换成您证书的密钥文件名。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-
SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密套件。
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置。
ssl_prefer_server_ciphers on;
location / {
root html; #站点目录。
index index.html index.htm;
}
}
6.保存nginx.conf文件后退出。
7.重新加载nginx配置文件
nginx -s reload
8.设置HTTP请求自动跳转HTTPS。
在需要跳转的HTTP站点下添加以下rewrite语句,实现HTTP访问自动跳转到HTTPS页面。
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host$1 permanent;
location / {
index index.html index.htm;
}
}
其他配置方式,大同小异,关键是多去研究官方文档,写的都很详细。
我的微信公众号:架构真经(id:gentoo666),分享Java干货,高并发编程,热门技术教程,微服务及分布式技术,架构设计,区块链技术,人工智能,大数据,Java面试题,以及前沿热门资讯等。每日更新哦!

参考资料:
1、 https://cloud.tencent.com/document/product/400/4143;
2、 https://help.aliyun.com/product/28533.html;
版权声明:本文不是「本站」原创文章,版权归原作者所有 | 原文地址: